︎ All Projects
![]()
Goal: Inspire Amazon Prime members to
Most Whole Foods shoppers are Amazon Prime members. We decided this made Prime the perfect rewards program for our customers. We also wanted to inspire Amazon Prime members to become Whole Foods customers. In-store revenue from Prime members was our key performance indicator.
![]()
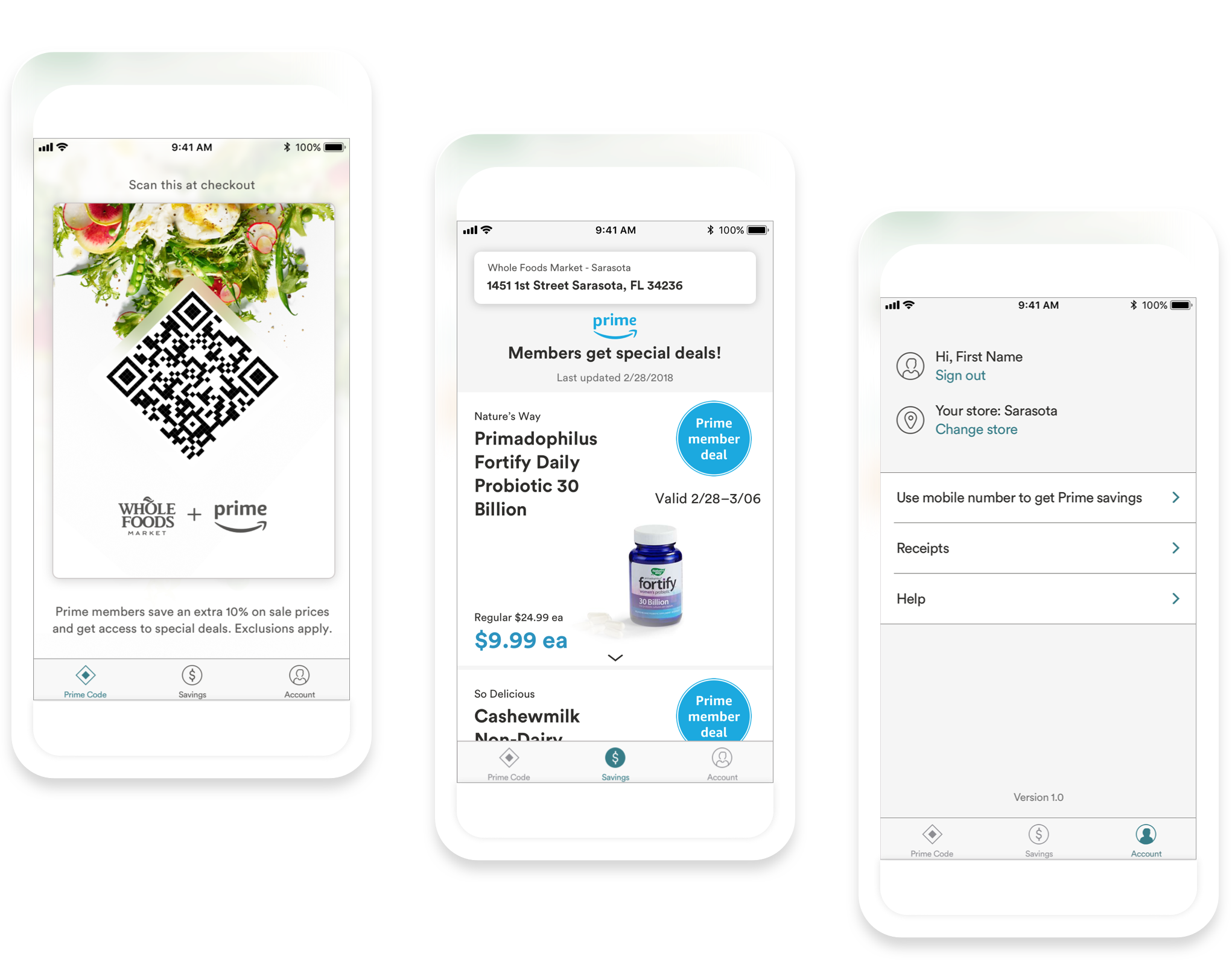
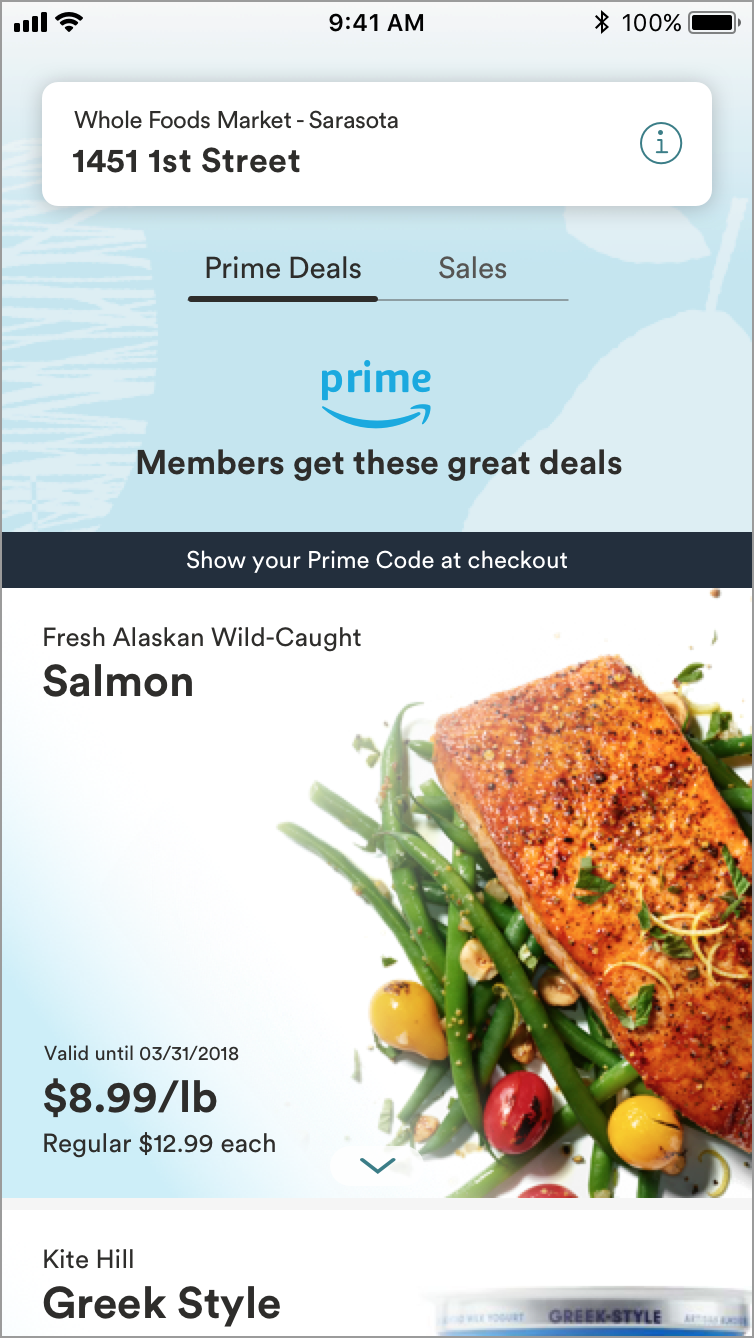
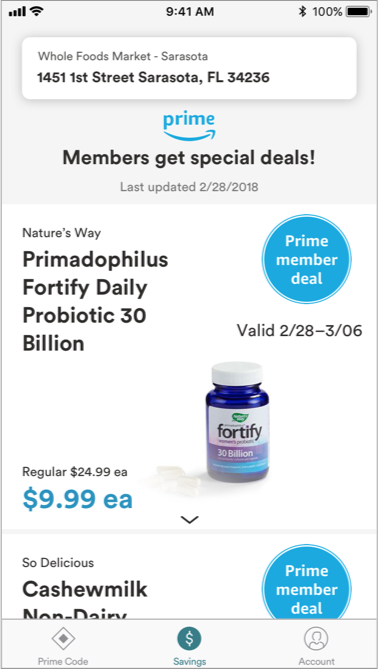
Customers can find Prime Member Deals through the app or in-store signage.
![]()
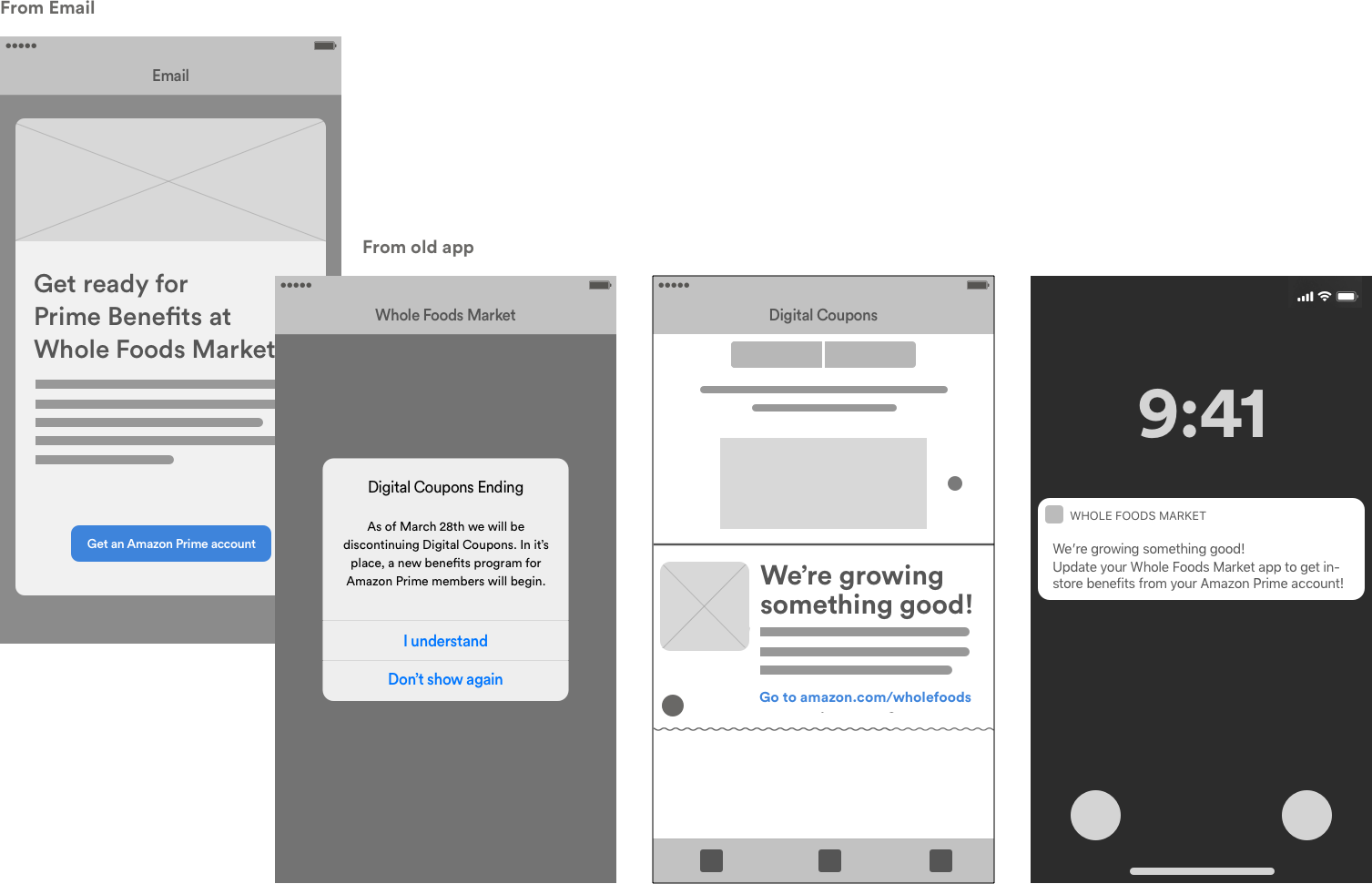
During the design process, we had to consider the best way to sunset our old app and move customers onto our new app.
![]()
![]()
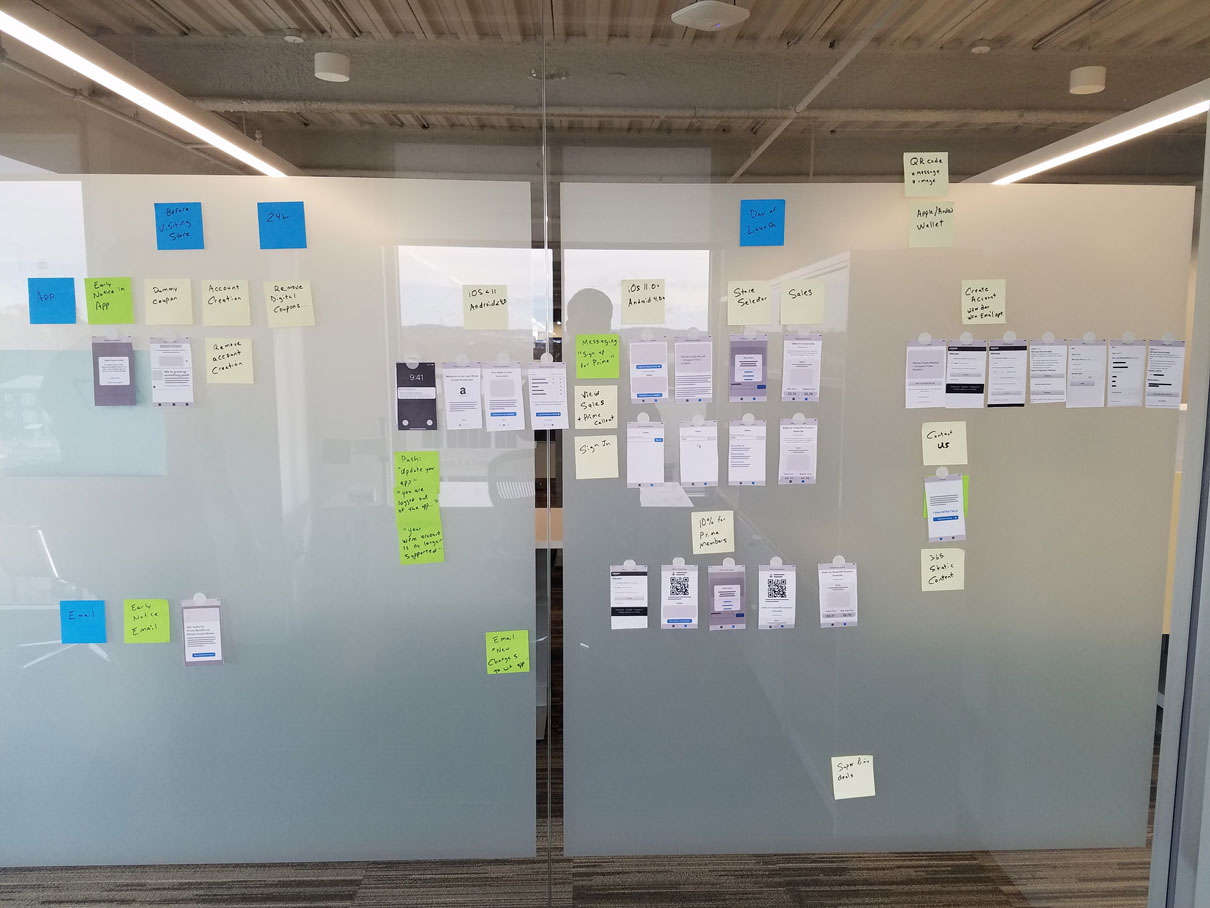
Experience map![]()
![]()
![]()
Iconography
![]()
Prime Deals vs Sales
Our initial concepts separated Prime Deals and Sales with a segmented control. After user testing, we determined most could not distinguish between the two types of deals. We decided to merge the two sections into one "Savings" section.
![]()
Location Challenges
For the MVP launch of the app, our development team could not include location services. This was a challenge because each Whole Foods store has unique offerings, and the app is dependent on the context of the store the customer is shopping in.
![]()
![]()
Solution We utilized the delivery address from customers' Amazon accounts to select a default store. They could also manually search a database of store locations based on City, State, or ZIP Code.
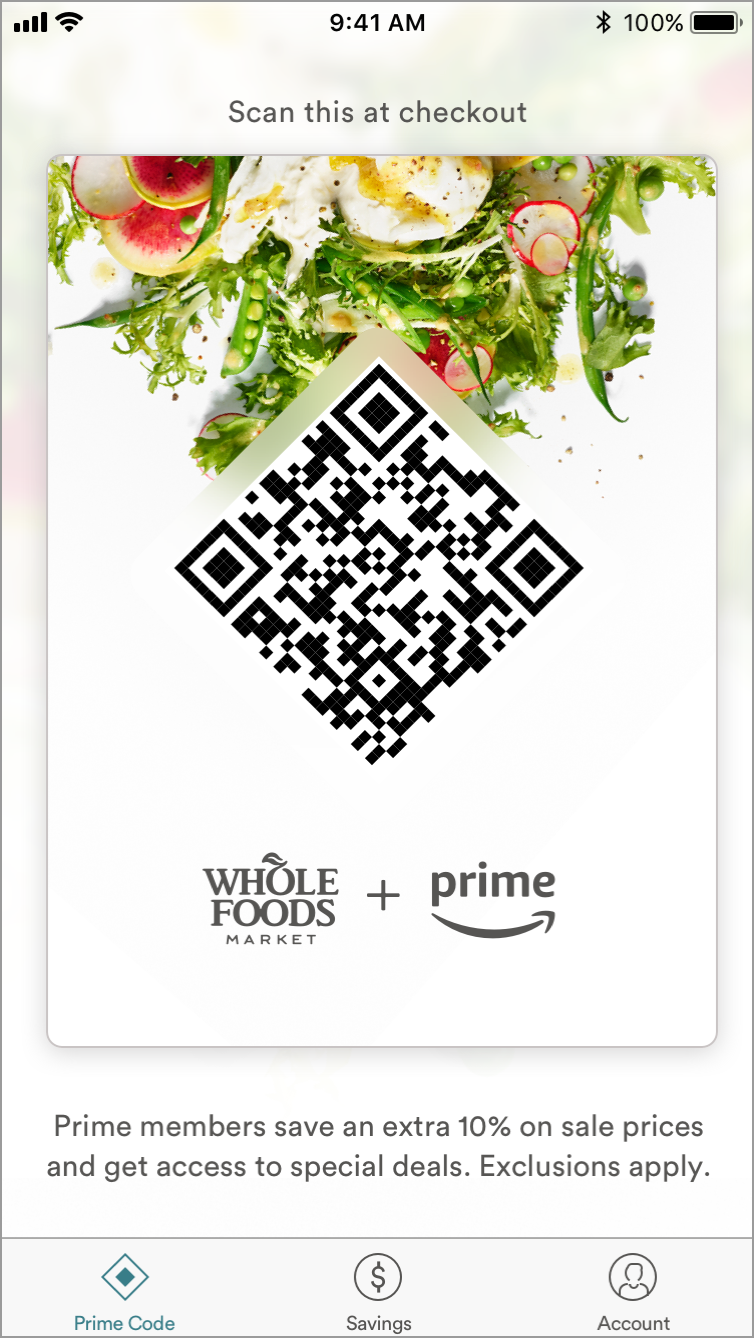
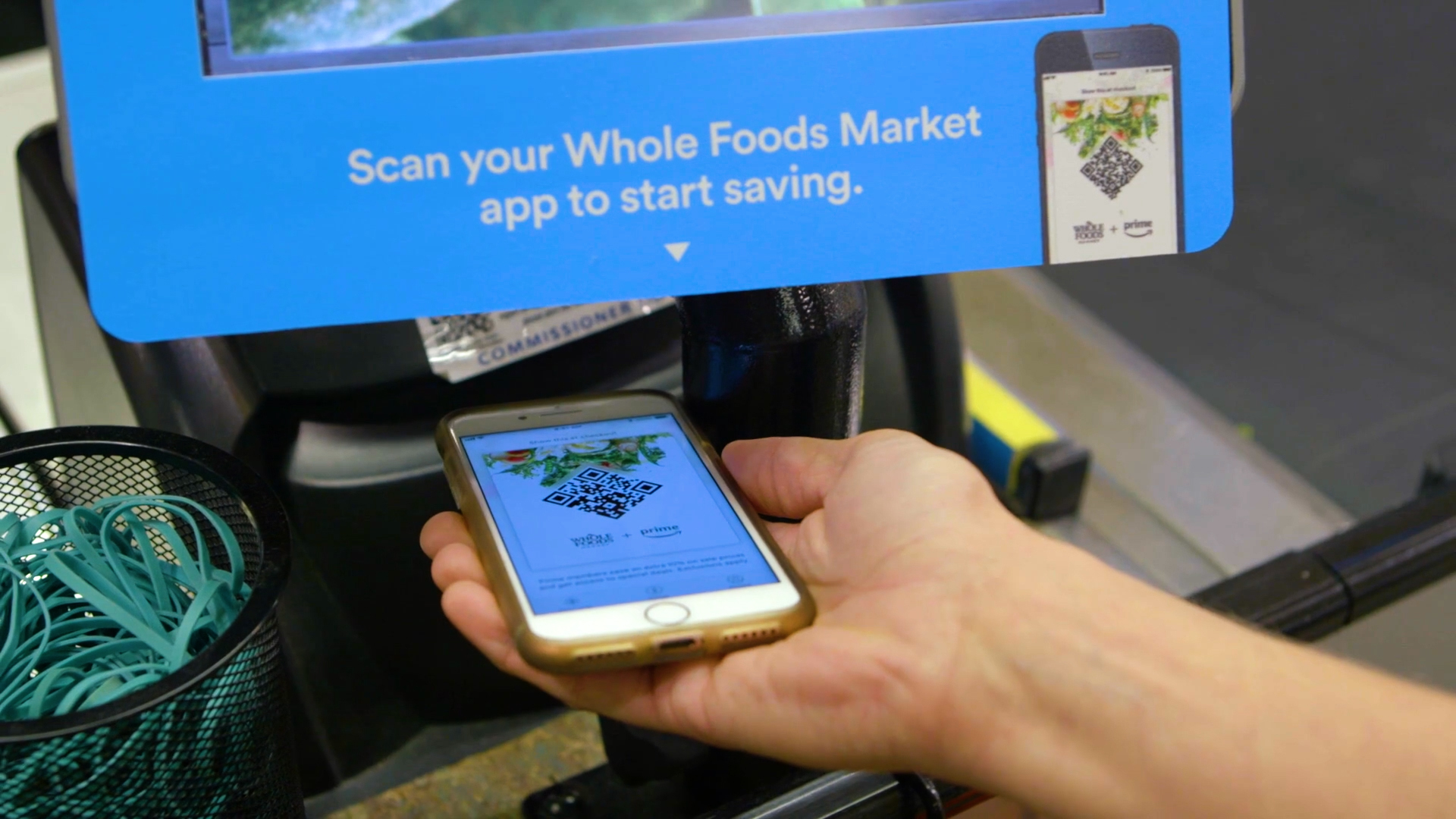
Shop. Scan. Save.
The QR code that allows customers to quickly identify themselves as Prime members in-store was tested to ensure easy scanability. As a finishing touch, we included a feature that increased the brightness of the phone screen when the Prime code tab is active.
![]()
![]()
︎ All Projects
Prime Member Deals App

The final product
Goal: Inspire Amazon Prime members to
become Whole Foods shoppers.
Most Whole Foods shoppers are Amazon Prime members. We decided this made Prime the perfect rewards program for our customers. We also wanted to inspire Amazon Prime members to become Whole Foods customers. In-store revenue from Prime members was our key performance indicator.
Customers can find Prime Member Deals through the app or in-store signage.
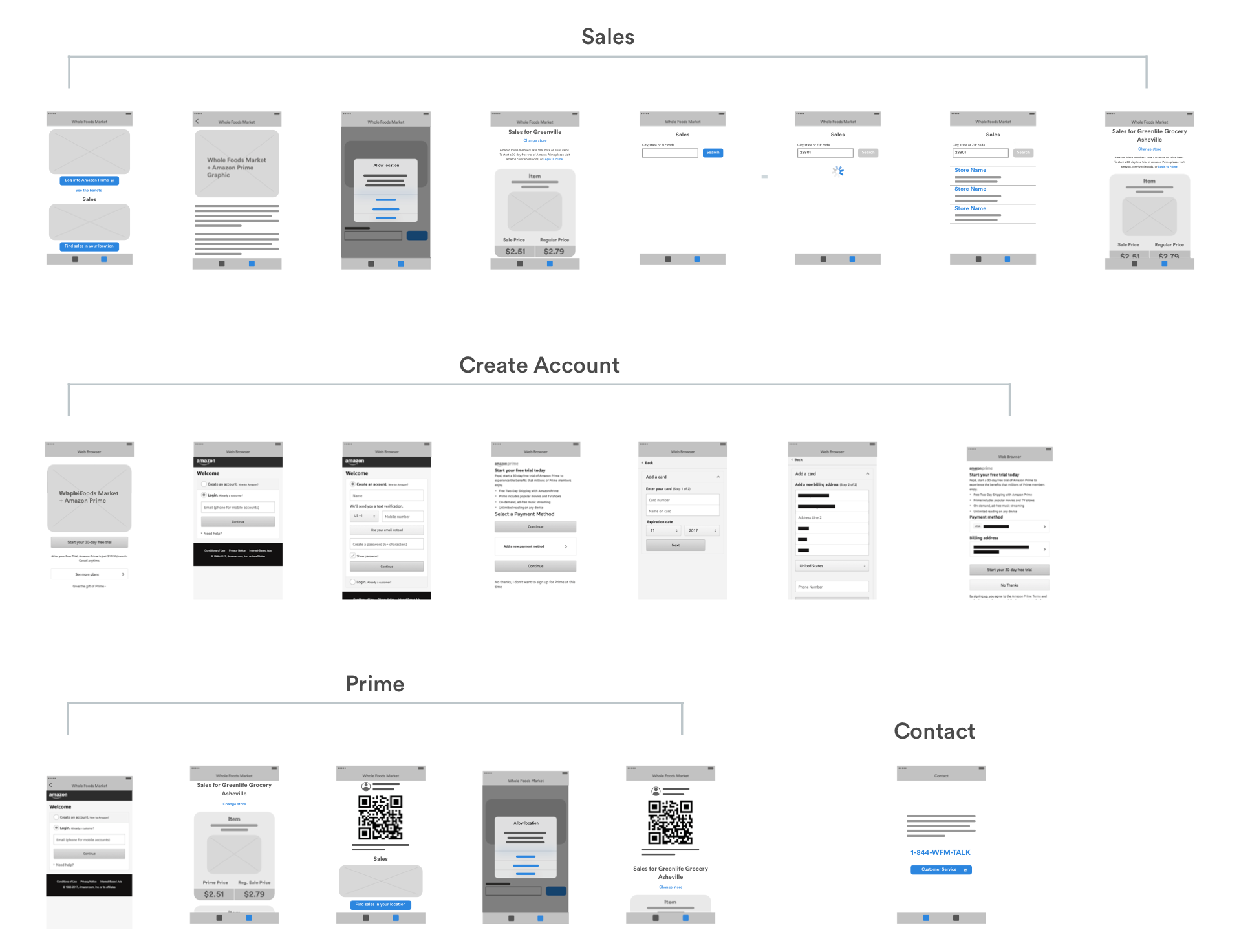
Low-fidelity designs
Designing in low-fidelity allowed us to work against a tight deadline. We iterated rapidly to determine the most effortless experience.
Mapping the entire app flow, from download to in-store checkout.
OnboardingDuring the design process, we had to consider the best way to sunset our old app and move customers onto our new app.


Experience map

UI concept
While we optimized the flow of the app, I started designing concepts to inform the direction of the final UI. At this point, there was very little creative direction from marketing. Our only guideline was to make the sales and Prime member deals look enticing.

Iconography
Prime Deals vs Sales
Our initial concepts separated Prime Deals and Sales with a segmented control. After user testing, we determined most could not distinguish between the two types of deals. We decided to merge the two sections into one "Savings" section.

Location Challenges
For the MVP launch of the app, our development team could not include location services. This was a challenge because each Whole Foods store has unique offerings, and the app is dependent on the context of the store the customer is shopping in.

Solution We utilized the delivery address from customers' Amazon accounts to select a default store. They could also manually search a database of store locations based on City, State, or ZIP Code.
Shop. Scan. Save.
The QR code that allows customers to quickly identify themselves as Prime members in-store was tested to ensure easy scanability. As a finishing touch, we included a feature that increased the brightness of the phone screen when the Prime code tab is active.
Results
On launch day, 4.5 thousand customers in Florida used the app to receive in-store Prime benefits. Those customers spent roughly twice as much in-store as those that didn't. The average basket size for Prime members continued to be higher during the full U.S. launch.
︎ All Projects